مرحباً بكم زوار ومتابعي المدونة
اليوم سوف يقدم لكم فريق عمل المدونة إضافة جديدة من إعداد وتصميم فريق عمل المدونة الإضافة فيها لمسة جمالية إحترافية ، والإضافة متوافقة مع جميع قوالب بلوجر .
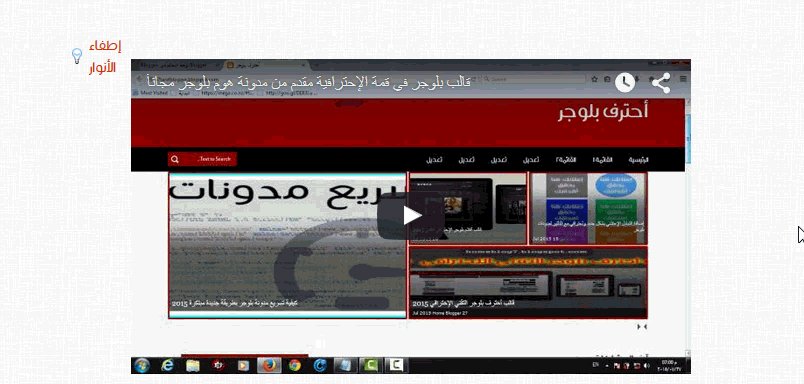
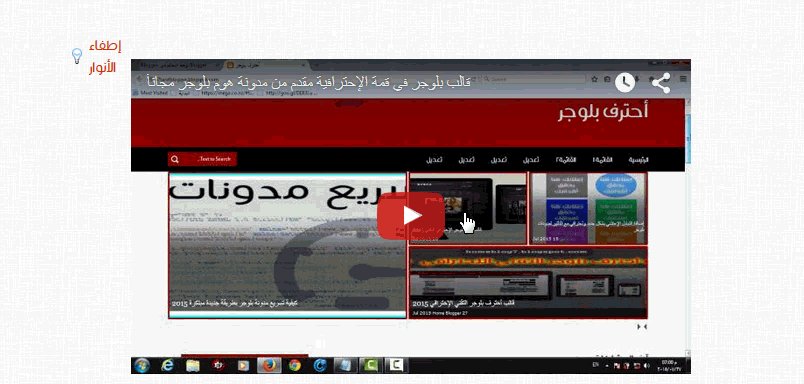
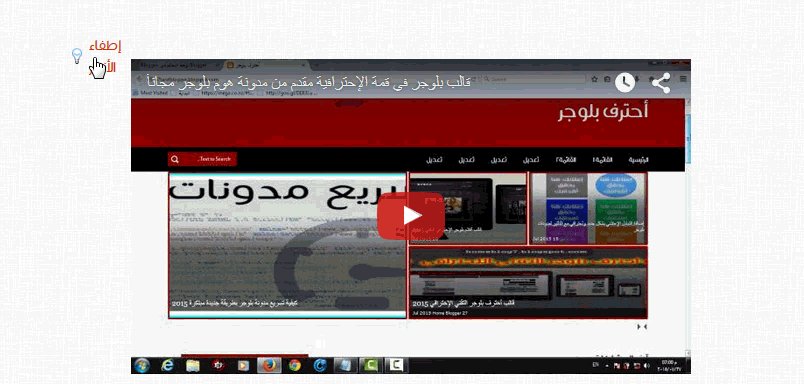
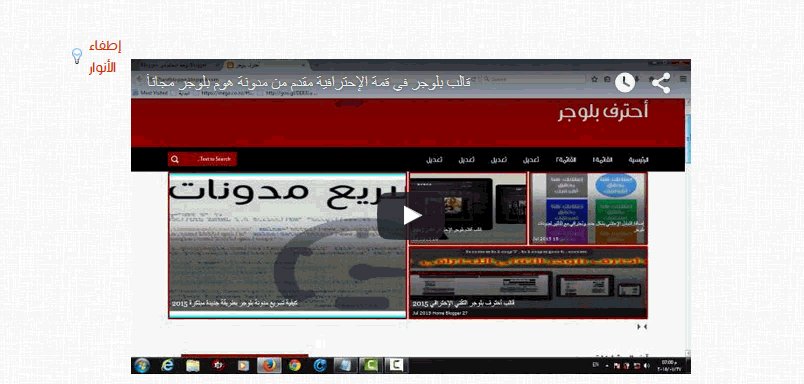
لمشاهدة الإضافة
- طريقة التركيب :
1- أدخل إلى مدونتك ثم أختر لوحة التحكم >> قالب >> تحرير قالب .
2- ابحث عن الوسم : </head>
3- اضف فوقه الكود التالي :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$("#lightsoff").css("height", $(document).height()).hide();
$(".lightSwitcher").click(function(){
$("#lightsoff").toggle();
if ($("#lightsoff").is(":hidden"))
$(this).html("إطفاء الأضواء").removeClass("turnedOff");
else
$(this).html("تشغيل الأضواء").addClass("turnedOff");
});
});
//]]>
</script>
5- اضف الكود التالي فوقه :
/* Turn off the lights
----------------------------------------------- */
#lightsVideo {
position:relative;
z-index:102;
}
#switch {
max-width:640px;
text-align:right;
position:relative;
height:25px;
display:block;
margin:25px 60px 0 0;
}
.lightSwitcher {
position:absolute;
z-index:101;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHT5u50HaK2HpREg8S8VosH3F6C6JcfBsPd3_xX6zlgzvzFEBAYnNQUiov-_rE92vPlJParDRWOhdZGzDd5XniZw6p6gIavuUNKSyn1GyYJ3cDe5wJp2_ToJRn5lpFOQVIYWEzd4Yv_cQO/s1600/lights-on.png);
background-repeat:no-repeat;
background-position:right;
padding:0 20px 0 0;
outline:none;
text-decoration:none;
}
.lightSwitcher:hover {text-decoration:underline;}
.turnedOff {
color:#ffff00 !important;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjruk4f-XfVBx8OSVISlp6N2N2WIjVzu_b8SezBG-wK477t61c7f_Enkj4kyye8SlTYW7t6BFH9F4DX0zl_4oHGg8mPZZFfdkIRfPYuwl1PU7WKSxT6W-Qo-4JGqrmO18bGBEpx4MKFKwnA/s1600/lights-off.png);
}
#lightsoff {
background:#000;
opacity:0.9;
filter:alpha(opacity=90);
position:absolute;
right:0;
top:0;
width:100%;
z-index:100;
}
7- اضف الكود التالي فوقه :
8- إحفظ القالب .<div id='lightsoff'/>
- طريقة الاستخدام الإضافة :
1- استخدم كود الإضافة التالي في خاصية " HTML " وليس في وضع التأليف :
<center>
<div id="switch"><a class="lightSwitcher" href="javascript:void(0);">Turn off the lights</a></div>
<div id="lightsVideo">
ضع كود الفيديو هنا
</div>
</center>
وأخيراً نترككم برعاية الله وتوفيقه











0 Comments:
إرسال تعليق