السلام عليكم ورحمة الله وبركاته
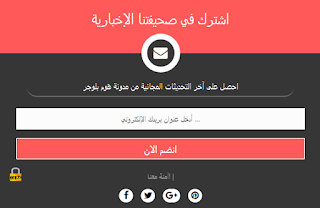
في درسنا اليوم سوف نتعرف على كيفية اضافة أداة الإشتراك بالقائمة البريدية بشكل جديد لمدونات بلوجر ، ونحن تعلم مدى أهمية هذا الأداة لكل مدونة ، لأنها تكسب المدونة متابعين جدد ، لذا يجب أن تكون الأداة فيها لمسة أحترافية كي تجذب القراء أو الزائر .
::: طريقة التركيب :::
1- ادخل إلى مدونتك ثم اختر لوحة التحكم .
2- من لوحة التحكم اختر قالب ثم اضغط على تحرير قالب .
3- ابجث عن الوسم :
4- ضع الكود التالي تحته .
<link href='//netdna.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet' type='text/css'/>. 5- بعد ذلك من لوحة التحكم اختر تخطيط .
6- من تخطيط اختر اضافة أداة :
7- اضف الكود التالي في صندوق الأداة ثم احفظ .
<style>
/* ----------------------------------------------------
Sidebar Social Subscription Box Widget
Designed by :: http://www.homeblog7.blogspot.com
Please Do Not Remove The Credits.
-----------------------------------------------------*/
#homeblog7 {
padding: 0;
padding-bottom: 5px;
font-family: inherit;
display: block;
margin: 0;
width: 100%;
border-radius: 1px;
border: 0;
background: #363636;
}
#homeblog7 .main_tagline {
padding: 0px 0px;
line-height: 2.5em;
font-size: 26px;
margin: 0;
height: 95px !important;
overflow: hidden;
font-weight: normal;
color: #FFF;
text-align: center;
border: 0;
background-color: #FF5959;
}
#homeblog7 .email_icon {
display: table;
margin: -35px auto 0px;
font-size: 25px;
padding: 12px;
height: 25px;
width: 25px;
background-color: #363636;
color: #FFF;
border-radius: 50px;
border: 10px solid #FFFFFF;
line-height: 0;
}
#homeblog7 p {
font-size: 15px;
color: #F9F9F9;
text-shadow: 0px -1px 0px #000;
line-height: 27px;
padding: 5px 10px 5px;
text-align: center;
width: 80%;
margin: 5px auto 20px;
border-bottom: 2px solid #6A6A6A;
border-radius: 20px;
}
#homeblog7 .rssform {
padding: 0;
margin: 0 auto;
display: block;
}
#homeblog7 .rssform input {
padding: 8px;
margin: 20px auto 15px;
font-size: 13px;
color: #000;
text-align: center;
display: block;
font-family: inherit;
font-weight: normal;
width: 90%;
height: 38px;
text-transform: uppercase;
outline: none !important;
border: 1px solid #FFFFFF;
border-radius: 1px;
background-color: #FCFCFC;
box-sizing: border-box !important;
}
#homeblog7 .rssform .button:hover {
background: #000000;
}
#homeblog7 .rssform .button {
background: #FF5959;
color: white!important;
border: 1px solid #FFFFFF;
margin-top: 15px;
outline: none !important;
transition: all .3s ease-in-out;
padding: 5px 2px !important;
float: none;
text-transform: uppercase;
font-size: 18px;
font-weight: normal;
cursor: pointer;
}
#homeblog7 .bottom_lock_policy {
background: url(http://cdn.top4top.co/p_11npef1.png) no-repeat 3% -2px;
color: #959595;
text-align: center;
font-size: 12px;
margin: 0;
padding: 3px;
line-height: 25px;
}
#homeblog7 .bottom_lock_policy a {
color: #959595;
text-decoration: none !Important;
}
#homeblog7 .social_profiles {
line-height: 1.2em;
display: table;
float: none;
margin: 0px auto;
text-align: center;
min-width: 157px;
padding: 5px 0px;
border: 0;
}
#homeblog7 .social_profiles a:hover {
color: #FFF;
background-color: #666666;
border-color: #FFF;
}
#homeblog7 .social_profiles a {
color: #000000;
margin: 0 5px;
text-align: center;
float: left;
display: table;
padding: 4px 5px;
background-color: #FFFFFF;
border-radius: 50px;
border: 2px solid #2D2D2D;
width: 15px;
height: 15px;
line-height: 0;
font-size: 16px;
transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
}
#homeblog7 form {
margin-bottom: 10px !important;
}
</style>
<div id="homeblog7">
<div class="main_tagline">اشترك في صحيفتنا الإخبارية</div><div class="email_icon"><i class="fa fa-envelope"></i></div>
<p>احصل على آخر التحديثات المجانية من مدونة هوم بلوجر</p>
<div class="rssform">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=ضع هنا اليوزرنيم', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" name="email" placeholder="أدخل عنوان بريدك الإلكتروني ...">
<input type="hidden" value="ضع هنا اليوزرنيم" name="uri">
<input type="hidden" name="loc" value="en_US">
<input value="انضم الان" class="button" type="submit">
</form>
</div>
<div class="bottom_lock_policy">آمنة معنا! | <a href="http://homeblog7.blogspot.com"></a> </div>
<div class="social_profiles">
<a href="http://www.facebook.com/ضع هنا اليوزرنيم" target='_blank' rel='nofollow' title="Join on Facebook"><i class="fa fa-facebook"></i></a>
<a href="http://www.twitter.com/ضع هنا اليوزرنيم" target='_blank' rel='nofollow' title="Follow on Twitter"><i class="fa fa-twitter"></i></a>
<a href="http://plus.google.com/+ضع هنا اليوزرنيم" target='_blank' rel='nofollow' title="Follow on Google+"><i class="fa fa-google-plus"></i></a>
<a href="http://www.pinterst.com/ضع هنا اليوزرنيم" target='_blank' rel='nofollow' title="Follow on Pinterest"><i class="fa fa-pinterest"></i></a>
</div>
</div> -لاداعٍ لشرح التعديلات داخل الكود لأتها واضحة .









الحروف لا تكتب الا بالكبتل لا يقبل السمول
ردحذفالأخ الفاضل / ابراهيم الضبعي
حذفتحياتنا لشخص الكريم ، أخي هكذا تم تصميم الإضافة من قبل فريق عمل المدونة ولا تأثير على ذلك والإضافة متجاوبة تعمل 100 % ، جربها وستلاحظ أنها تعمل بشكل جيد ز
تقبل منا فائق الإحترام والتقدير :d :d :d