زوار ومتابعي المدونة
السلام عليكم ورحمة الله وبركاته
أقدم لكم اليوم تسعة تأثيرات على المشاركات الشائعة في قمة الإحترافية
- شرح كيفية تركيب التأثير :
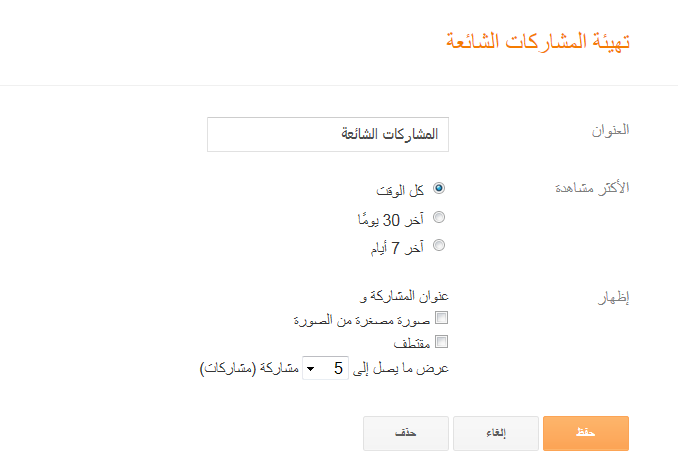
1- إدخل إلى منتدونتك | ثم أختر تخطيط | ثم أختر إضافة" المشاركات الشائعة " كما بالصورة التالية :
2- اذهب إلى تحرير قالب .
3- إبحث عن الوسم : ]]></b:skin>
4- ضع الكود التالي فوقه :
التأثير الأول
ـــــــــــــــــــــ
الكود
*Popular Post by http://www.homeblog7.blogspot.com */
#PopularPosts1 ul li a:hover{color:#fff;text-decoration:none}
#PopularPosts1 ul li:hover {
border:4px groove #fff;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(2deg);
-o-transform: rotate(2deg);
-webkit-transform: rotate(2deg);
-ms-transform: rotate(2deg);
transform: rotate(2deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
#PopularPosts1 ul li a {
-webkit-text-size-adjust: auto;
-webkit-text-stroke-width: 0px;
color: #ffffff;
display: block;
font-family: Georgia, 'Times New Roman', Times, serif;
font-size: 13px;
font-style: normal;
font-variant: normal;
font-weight: normal;
letter-spacing: normal;
line-height: 18px;
margin: 0px 40px 0px 0px;
min-height: 30px;
orphans: 2;
padding: 0px;
text-align:-webkit-auto;
text-decoration: none !important;
text-indent: 0px;
text-transform: none;
white-space: normal;
widows: 2;
word-spacing: 0px;
}
#PopularPosts1 ul li .item-thumbnail{
float:left;
border:0;
margin-right:10px;
background:transparent;
padding:0;
width:51px;
height:51px;
}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{
position:absolute;
top:10px;
right:5px;
border-radius:50%;
-moz-border-radius:50%;
-webkit-border-radius:50%;
border:2px solid #ccc;
background:#353535;
box-shadow:0px 0px 5px #000;
-webkit-box-shadow:0px 0px 5px #000;
-moz-box-shadow: 0px 0px 5px #000;
width:30px;
height:30px;
line-height:1em;
text-align:center;
font-size:28px;
color:#fff;
}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{
background:#000000;
width:90%;
}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{
content:"10"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#1a1a1a;width:93%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#C50101;width:93%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#1a1a1a;width:93%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#C50101;width:93%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#1a1a1a;width:93%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li{background:#C50101;width:93%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li{background:#1a1a1a;width:93%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li{background:#C50101; width:93%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child{background:#1a1a1a ;width:93%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul{
margin:0;
padding:0px 0;
list-style-type:none;
}
#PopularPosts1 ul li{
position:relative;
margin:6px 0;
border: 1px solid #c2c0b8;
-webkit-box-shadow: 0 0 60px 10px rgba(0, 0, 0, 0.02) inset, 0 5px 0 -4px #222, 0 5px 0 -3px #c2c0b8, 0 11px 0 -8px #222, 0 11px 0 -7px #c2c0b8, 0 17px 0 -12px #222, 0 17px 0 -11px #c2c0b8;
-moz-box-shadow: 0 0 60px 10px rgba(0, 0, 0, 0.02) inset, 0 5px 0 -4px #222, 0 5px 0 -3px #c2c0b8, 0 11px 0 -8px #222, 0 11px 0 -7px #c2c0b8, 0 17px 0 -12px #222, 0 17px 0 -11px #c2c0b8;
box-shadow: 0 0 60px 10px rgba(0, 0, 0, 0.02) inset, 0 5px 0 -4px #222, 0 5px 0 -3px #c2c0b8, 0 11px 0 -8px #222, 0 11px 0 -7px #c2c0b8, 0 17px 0 -12px #222, 0 17px 0 -11px #c2c0b8;
padding:10px;
}
.PopularPosts .item-title a{
font: normal bold 36px Segoe UI;
font-size:16px;
color: #ffffff;
}
.PopularPosts .item-title a:hover{
color:#ffffff;
text-decoration:none;
}
.widget-content.popular-posts li{
font: normal normal 16px Segoe UI;
}
.item-snippet {
height:2.5em;
overflow:hidden;
}
التأثير الثاني
ــــــــــــــ
1- إدخل إلى منتدونتك | ثم أختر تخطيط | ثم أختر إضافة" المشاركات الشائعة " كما بالصورة التالية :
2- اذهب إلى تحرير قالب .
3- إبحث عن الوسم : ]]></b:skin>
4- ضع الكود التالي فوقه :
/*Splendid Popular Posts by http://www.homeblog7.blogspot.com*/ #PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:5px 0;border:0;padding:10px}
#PopularPosts1 ul li:first-child{background:#04BDFA;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul li:first-child + li{background:#05EEFB;width:90%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child + li + li{background:#04BDFA;width:90%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li + li + li{background:#05EEFB;width:90%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#04BDFA;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#05EEFB;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#04BDFA;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li +li{background:#05EEFB;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#04BDFA;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{position:absolute;top:0px;right:-15px;border-radius:5%;background:#353535;width:20px;height:100%;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li .item-thumbnail{float:left;border-radius:15%;margin-right:10px;background:transparent;padding:0;width:70px;height:70px;}
#PopularPosts1 ul li a{font-size:12px;color:#444;text-decoration:none}
#PopularPosts1 ul li a:hover{color:#222;text-decoration:none}
#PopularPosts3 img{
-moz-border-radius: 130px;
-webkit-border-radius: 130px;
border-radius: 130px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
transition: all 0.3s ease;
padding:4px;
border:1px solid #fff !important;
background: #F2F2F2;}#PopularPosts1 img:hover {
-moz-transform: scale(1.2) rotate(-560deg) ;
-webkit-transform: scale(1.2) rotate(-560deg) ;
-o-transform: scale(1.2) rotate(-560deg) ;
-ms-transform: scale(1.2) rotate(-560deg) ;
transform: scale(1.2) rotate(-560deg) ;
}
التأثير الثالث
ــــــــــــــ
1- إدخل إلى منتدونتك | ثم أختر تخطيط | ثم أختر إضافة" المشاركات الشائعة " كما بالصورة التالية :
2- اذهب إلى تحرير قالب .
3- إبحث عن الوسم : ]]></b:skin>
4- ضع الكود التالي فوقه :
/*CSS Popular Posts by http://www.homeblog7.blogspot.com*/
#PopularPosts1{
border: 0px solid #000000; /*Main Border Color */
margin: 0;
}
#PopularPosts1 ul{
margin: 0;
padding: 0;
list-style-type: none;
font: normal 90% 'Trebuchet MS', 'Lucida Grande', Arial, sans-serif;
}
#PopularPosts1 a{
display: block;
margin: 0;
padding: 3px 5px 3px 5px;
text-decoration: none;
color: #ffffff;
background-color: #005C91;
width:300px;
border-bottom: 1px solid #90bade;
border-left: 5px solid #1958b7;
border-right: 5px solid #1958b7;
list-style-type:none;
}
#PopularPosts1 a:hover {
background-color: #04BDFA;
border-left-color: #1c64d1; /*Left border color On Hover*/
border-right-color: #1c64d1; /*Right border color On Hover*/
}
التأثير الرابع
ــــــــــــــــ
1- إدخل إلى منتدونتك | ثم أختر تخطيط | ثم أختر إضافة" المشاركات الشائعة " كما بالصورة التالية :
2- اذهب إلى تحرير قالب .
3- إبحث عن الوسم : ]]></b:skin>
4- ضع الكود التالي فوقه :
/*-- Stunning Popular Post By http://www.homeblog7.blogspot.com--*/
.PopularPosts .item-title {
display:none;
}
.PopularPosts .widget-content ul li {
background:#FEFEFE;
border:1px solid #009999;
border-radius:10px;
float: left;
color:#999;
list-style: none outside none;
margin: 5px 0 0!important;
padding: 5px !important;
}
.PopularPosts .item-thumbnail {
margin: 3px !important;
}
.item-thumbnail img {
background:#111111;
border: 1px solid #191919;
height: 75px;
padding: 5px;
width: 250px;
border-radius:10px;
}
.item-thumbnail img:hover {
border:0px solid #009999;
}
التأثير الخامس
ــــــــــــــــــــــــ
1- إدخل إلى منتدونتك | ثم أختر تخطيط | ثم أختر إضافة" المشاركات الشائعة " كما بالصورة التالية :
2- اذهب إلى تحرير قالب .
3- إبحث عن الوسم : ]]></b:skin>
4- ضع الكود التالي فوقه :
/*--Horizontal Popular Post By www.homeblog7.blogspot.com--*/
#PopularPosts1 li{display:inline;list-style:none;width:155px;float:left;text-align:left;padding:0 0 0 5px}
#PopularPosts1 .item-title{display:none;list-style:none;float:left;text-align:left;width:100px;font-size:.80em}
.PopularPosts .widget-content ul li{
background:#FFCC00;
border:3px solid #333333;
border-radius:10px;
float: center;
color:#11111;
list-style: none outside none;
margin: 5px 0 0!important;
padding: 5px !important;
}
.PopularPosts .item-thumbnail{
margin: 3px !important;
}
.item-thumbnail img{
background:#333333;
border: 1px solid #111111;
height: 80px;
padding: 5px;
width: 115px;
border-radius:10px;
}
.item-thumbnail img:hover{
border:0px solid #111111;
}
التأثير السادس
ـــــــــــــــــــ
1- إدخل إلى منتدونتك | ثم أختر تخطيط | ثم أختر إضافة" المشاركات الشائعة " كما بالصورة التالية :
2- اذهب إلى تحرير قالب .
3- إبحث عن الوسم : ]]></b:skin>
4- ضع الكود التالي فوقه :
/*---Simple Elegant Popular Posts Widget By www.homeblog7.blogspot.com---*/.popular-posts { margin: 10px 0px 5px 0px;}
.popular-posts ul{padding-left:0px; font: normal 13px Arial, Tahoma, Verdana;}
.popular-posts ul li {background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnTRoI0JhWRchSqD61JNzKkD81ZIMUXOV_69x8N3npY-jZSHOzMWJG-IeArE8YaO04K1KC3iGobbloKljt7kYVNGWQzXLz5AM_N6H7riXlYTMvF_Wf7UfgjzP8p5qI6s7GtL8U1gK5d4kS/s320/BS+Arrow.www.bloggerspice.com.png) no-repeat 2px;
list-style-type: none;
margin: 0 0 5px 0px;
padding: 5px 5px 5px 30px !important;
border: 1px solid #dddddd;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
.popular-posts ul li:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRBE69sjH38eMhhMzxtte8VZ-LpkTAh87RV_gfHtauJgtlkaSAlvu9uL7KogfVjeRK8bkd9xgwvlaHaUETb8XIj1Ymrgxk-_qt-AX5bXxe6cruCTZMggbBq8RzOao3inO1QmXWbvcNE2FL/s320/BS+Arrow.png) no-repeat 2px;
border: 1px solid #992211;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
.popular-posts ul li a:hover {
text-decoration:none;
}
/*---Simple Elegant Popular Posts Widget By www.homeblog7.blogspot.com---*/
التأثير السابع
ـــــــــــــــــــ
1- إدخل إلى منتدونتك | ثم أختر تخطيط | ثم أختر إضافة" المشاركات الشائعة " كما بالصورة التالية :
2- اذهب إلى تحرير قالب .
3- إبحث عن الوسم : ]]></b:skin>
4- ضع الكود التالي فوقه :
.popular-posts ul{padding-left:1px;}
.popular-posts ul li {background: #FFF no-repeat scroll 5px 10px;
font-size: 12px;
font-family: Oswald;
font-weight:normal;
padding: 5px 10px 3px 10px;
color: #FEFF80;
background:transparent;
border: 1px solid #FE8080;
text-shadow: 0 1px 0 #CCC;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 0 1px 3px #F2FEBF, 1px 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 3px #F2FEBF, 1px 1px 0 rgba(255, 255, 255, 0.4) inset;
box-shadow: 0 1px 3px #F2FEBF, 1px 1px 0 rgba(255, 255, 255, 0.4) inset;
margin: 5px 1px;
text-transform: uppercase;
line-height: 1.3;
transition:background 2s;
-moz-transition:background 2s; /* Firefox 4 */
-webkit-transition:background 2s; /* Safari and Chrome */
-o-transition:background 2s; /* Opera */
}
.popular-posts ul li:hover {
background:#E6FE80;
color:#FFF;
border-color:#B20000;
}
التأثير الثامن
ــــــــــــــــ
1- إدخل إلى منتدونتك | ثم أختر تخطيط | ثم أختر إضافة" المشاركات الشائعة " كما بالصورة التالية :
2- اذهب إلى تحرير قالب .
3- إبحث عن الوسم : ]]></b:skin>
4- ضع الكود التالي فوقه :
/*---. www.homeblog7.blogspot.com POPULAR WIDGET STYLE STARTS HERE---*/
#PopularPosts1 ul li a:hover{color:#fff;text-decoration:none}
#PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #333333; display: block; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin: 0px 40px 0px 0px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:51px;height:51px}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#DF01D7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#B041FF;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{background:#F52887;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:90%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:90%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li{background:#ff764c; width:90%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child{background:#ff4c54 ;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul{margin:0;padding:0px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:6px 0;border-radius:25px 0px 25px 0px;border:2px solid #f7f7f7;-webkit-box-shadow:3px 3px 3px #000;-moz-box-shadow: 3px 3px 3px #000;padding:10px}
/*---www.homeblog7.blogspot.com POPULAR WIDGET STYLE ENDS HERE---*/
التأثير التاسع
ــــــــــــــــ
1- إدخل إلى منتدونتك | ثم أختر تخطيط | ثم أختر إضافة" المشاركات الشائعة " كما بالصورة التالية :
2- اذهب إلى تحرير قالب .
3- إبحث عن الوسم : ]]></b:skin>
4- ضع الكود التالي فوقه :
/*Horizontal Popular Post By www.homeblog7.blogspot.com*/
#PopularPosts1 li{display:inline;list-style:none;width:150px;float:left;text-align:center;padding:0 0 0 5px}
#PopularPosts1 .item-title{display:inline;list-style:none;float:left;text-align:center;width:150px;font-size:.80em}
#PopularPosts1 .item-thumbnail img{width:150px;height:100px;padding:0px;margin:0px}
تنويه : أحبائي وأعزائي : تحية طيبة وبعد ، أنتم تعلمون كم يبذل كاتب التدوينة من جهد وعصف ذهني كي يخرجها إلى حيز الوجود أرجو من شخصكم الكريم عند النقل ذكر المصدر .
























0 Comments:
إرسال تعليق